Select a result to preview
Hexo+Keep+Github_Action+Aliyun 搭建静态博客
Hexo+Keep+Github_Action+Aliyun 搭建静态博客
本地通过 Hexo 搭建博客
可参考 hexo 官方配置手册,同时 Easyhexo 团队对此进行了部分翻译并简化了配置过程,编写了 自己的文档,
hexo 官方配置手册:https://hexo.io/docs/
easyhexo 教程,实际上就是官方配置手册的中文翻译版:https://easyhexo.com/
参考 Easyhexo 团队的文档,看完前三章,基本上可以在本地部署一个 hexo 博客。
基本使用
启动
在博客目录(后文统一使用 Hexo 主目录表示此目录),先运行 hexo clean,再运行 hexo generate,最后运行 hexo server,启动 hexo,或者使用 & 将这三个命令连起来
hexo clean & hexo generate & hexo server
添加文章
有两种方式:
通过 hexo 命令,在 Hexo 主目录运行
hexo new [layout]
直接在 Hexo 主目录/source/_post/下添加 markdown 格式的文章,注意,markdown 文本的头部,需要手动添加文章相关的信息,类似于元数据,格式如下,这些元数据在 [Hexo 官方文档中有专门的介绍](Front-matter | Hexo)
---
title: 测试 markdown 格式 -1
date: 2022-7-10 08:12:20
tags:
- 正在测试
categories:
- [java,spring,ioc]
- [python,aaa,bbb]
- javascript
comments: true
sticky: 999
---
## 文章标题
其中各属性的意思:
-
title 文章标题,在博客页面上展示文章的时候,会把 title 属性的内容当成文章标题,而不是 md 文档实际的名称
-
date 文章发布时间
-
tags 文章标签
-
categories 文章目录,这个很关键,以上面的内容为例,[java,spring,ioc] 表示属于 java 目录下的 spring 目录下的 ioc,如果当然,在 [] 中,你也可以只写一个目录名。同时,一篇文章还可以属于多个(多级)目录,[参考 Hexo 官方文档](Front-matter | Hexo)。
-
comments 是否开启评论功能,这个需要进一步的 Hexok 插件支持
-
sticky 是否需要将此文章置顶,不需要置顶的文章可以不写这个属性,Hexo 将文章按照 sticky 的值倒叙排列确定文章置顶的时候顺序,即值越大,越排在前面
尤其要注意这部分信息的格式为 yaml 格式,对缩进非常敏感,如果缩进出错,文章将无法通过渲染,最终导致无法发布到博客中。
添加或者修改文章之后,一般直接就可以在博客中看到,但是最好还是重新启动一下。
图床
关于图床的搭建和使用,参考《图床》
安装主题
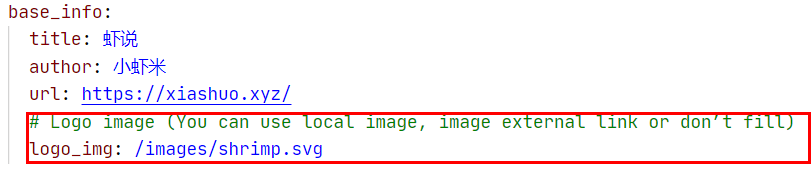
本文只要介绍如何安装 hexo-theme-keep 主题,根据 官方文档,可快速学习如何安装,其中 [配置文档](配置指南 | hexo-theme-keep) 非常完备,基本上覆盖了主题配置文件 _config.yml 中的所有属性,上手非常简单。有几个注意的点,这里总结一下
然后就是文档的进阶部分,也有需要注意的地方:
-
平滑升级,如果你将 Hexo 博客源码提交到 Github,并使用 Github Action 自动部署到 Github Pages 或者自己的博客,那么你必须使用平滑升级,否则部署到 GitHub Pages 或者自己服务器上的静态页面是没有主题生效的,即必须将主题目录下的 _config.yml 文件复制到博客根目录下的 /source/_data/ 中,并重命名为 keep.yml。如果 source 目录下没有 _data 文件夹请自行创建,然后,对hexo-theme-keep主题的任何更改,都只能通过修改 keep.yml 文件实现。而且主题更新后,如果主题目录下的 _config.yml 文件里出现了新的配置项,那么你必须从该文件中将它们复制到 /source/_data/keep.yml 中,并设置它们的值为你想要的选项。同时主题配置文件 _config.yml 的 version 的值必须跟版本号保持一致!!
例如:我将主题升级到 3.4.2 版本,那么主题配置文件 _config.yml 的 version 的值必须是 3.4.2。如果你用了平滑升级,/source/_data/keep.yml 中的版本号需要你手动更改。
原因前面已经说过了。
-
当你发现修改了 keep.yml 却不生效的时候,看看自己是不是做了自定义样式的操作,修改 keep 主题的配置文件或者 keep.yml,实际上都是作用到 style.css,此时我们覆盖了这个最终结果,那么将导致修改了 keep 主题的配置文件而不生效,比如背景图片,因此,当我们发现修改了主题配文件而没有生效,就需要更新一遍 style.css。具体操作请看自定义样式小节的更新小节。
-
自动部署,作者自己也写了 [博客](如何使用 GitHub Actions 自动部署 Hexo 博客 - 掘金),非常详细,参考即可。
使用 GitHub Actions 自动部署 Hexo 博客
部署到 Github Pages
参考 hexo-theme-keep 主题作者编写的 [博客](如何使用 GitHub Actions 自动部署 Hexo 博客 - 掘金),非常详尽,浅显易懂,这里只说注意点。
部署到服务器上
这里以阿里云为例,其他的服务器比如腾讯云华为云都是差不多的,首先需要读者把服务器准备好,准备内容包括:
开始部署,参考博客:使用 GithubActions 自动部署应用到自己的服务器(ECS) - 腾讯云开发者社区 - 腾讯云,重点参考最后一个步骤
# Deploy
- name: Deploy to aliyun
uses: easingthemes/ssh-deploy@main
env:
SSH_PRIVATE_KEY: ${{ secrets.BLOG_SERVER_ACCESS_TOKEN }}
ARGS: "-avzr --delete"
SOURCE: ./public/
REMOTE_HOST: xiashuo.xyz
REMOTE_USER: root
TARGET: /XiaShuoBlog
# EXCLUDE:
将上述步骤添加到部署到上一步写好的 deploy-blog.yml 中,即可,注意,在配置服务器 ssl 登录的时候,一定要注意,把私钥拿去创建给 GitHub 创建 BLOG_SERVER_ACCESS_TO,公钥留给自己,放到 authorized_keys 文件中。不要乱了。然后注意,配置好 ssl 登录之后,每次 Github action 触发,都会通过 SSL 登录服务器,然后将 public 文件夹推送到服务器上,云服务器监控程序会给你推送服务器异地登录提醒,警告你服务器密码可能泄露之类的,忽略即可。
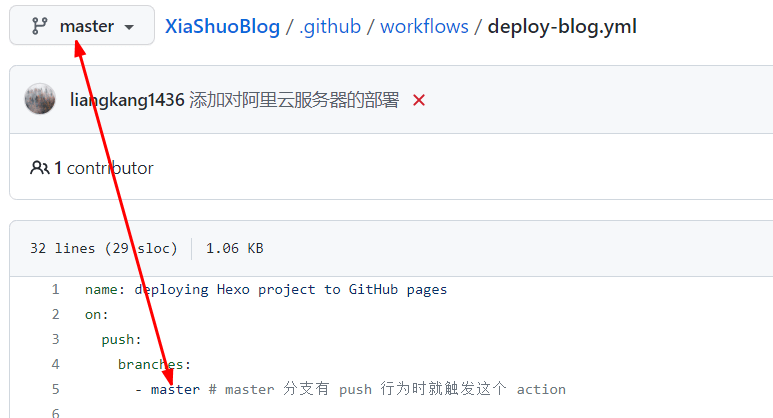
完整的 deploy-blog.yml 如下:
name: deploying Hexo project to GitHub pages
on:
push:
branches:
- master # master 分支有 push 行为时就触发这个 action
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Build and Deploy
uses: theme-keep/hexo-deploy-github-pages-action@master # 使用专门部署 Hexo 到 GitHub pages 的 action
env:
PERSONAL_TOKEN: ${{ secrets.BLOG_DEPLOY }} # secret 名
PUBLISH_REPOSITORY: liangkang1436/XiaShuoBlog2Deploy # 公共仓库,格式:GitHub 用户名/仓库名
BRANCH: gh-pages # 分支,填 gh-pages 就行
PUBLISH_DIR: ./public # 部署 public 目录下的文件
# Deploy
- name: Deploy to aliyun
uses: easingthemes/ssh-deploy@main
env:
SSH_PRIVATE_KEY: ${{ secrets.BLOG_SERVER_ACCESS_TOKEN }}
ARGS: "-avzr --delete"
SOURCE: ./public/
REMOTE_HOST: xiashuo.xyz
REMOTE_USER: root
TARGET: /XiaShuoBlog
# EXCLUDE:
至此,只要本地推送代码到 GitHub,GitHub 就会自动渲染博客文章,然后部署到服务器。
配置 Nginx 代理静态网页
首先下载 nginx
yum install -y nginx
然后编辑 /etc/nginx/nginx.conf,对 80 和 443 端口进行监听并将博客所在的静态网页返回,server 参考配置如下,其中 root 为静态博客地址
server {
listen 80;
listen [::]:80;
server_name _;
listen 443 ssl ;
listen [::]:443 ssl ;
server_name _;
ssl_certificate "/etc/host_ssl/8098127_xiashuo.xyz.pem";
ssl_certificate_key "/etc/host_ssl/8098127_xiashuo.xyz.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
root /XiaShuoBlog;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
然后配置开机重启
systemctl enable nginx
第一次启动 nginx 之后,通过 systemctl status nginx 查看 nginx 状态,可能会看到没有运行,但是实际上 nginx 是在运行的,重启服务器就好了
自定义样式
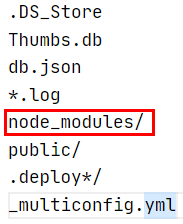
首先,找到了 自定义鼠标样式的博客,但是我发现这个不行,不能解决我的问题,因为提交到 GitHub 的时候不会提交主题文件夹:node_modules\hexo-theme-keep,所以你做的修改不会提交到 Github,最终的结果页面的渲染,是通过 GitHub action 调用 theme-keep/hexo-deploy-github-pages-action@master 来执行的,所以,要实现自定义的 css,只能覆盖文件。
先本地运行
hexo clean & hexo generate & hexo server
然后将 Hexo主目录\public\css\style.css 复制到 Hexo主目录\source\css\style.css,然后在这个基础上进行自定义修改,
然后,在 Hexo主目录\_config.yml 中配置此文件夹不渲染

这么做相当于手动覆盖 public 输出结果中的 css\style.css,以后再本地启动 Hexo,也是以此修改后的 style.css 文件为样式文件。
这么做可以生效,是因为在 hexo-theme-keep 主题中,public 的 index.html 只引入一个 css,即 style.css

更新
将来,keep 主题升级,需要先将 Hexo主目录\source\css\style.css 备份到别的地方,然后删除此文件,再启动 Hexo,即本地运行
hexo clean & hexo generate & hexo server
然后将新生成的 Hexo主目录\public\css\style.css 和 备份的 style.css,进行对比,将自定义的样式同步到新生成的 style.css 中,再将最终的 style.css 放到 Hexo主目录\source\css\ 目录下。
特别注意
修改 keep 主题的配置文件或者 keep.yml,实际上都是作用到 style.css,此时我们覆盖了这个最终结果,那么将导致修改了 keep 主题的配置文件而不生效,比如背景图片,因此,当我们发现修改了主题配文件而没有生效,就需要更新一遍 style.css。