WebSocket 实践
WebSocket 实践
工具
VSCode 插件:WebSocket Client
IDEA 插件:WebSocket Client
代码
SpringBoot 集成
websocketd 非常方便,可用于快速搭建一个测试用的 websocket 后端程序,比如,当你需要编写前端基于 websocket 的前端页面,但是还没有搭建 websocket 后端的时候,websocketd 就能派上用场。
下载 websocketd-0.3.0-linux_amd64.zip,解压,在 websocketd 所在目录中,创建 create.sh
#!/bin/bash
# Count from 1 to 10 with a sleep
for ((COUNT = 1; COUNT <= 100; COUNT++)); do
echo $COUNT
sleep 0.5
done
赋权后执行
websocketd --port=8089 ./create.sh
前端页面 info.html:
<!DOCTYPE html>
<pre id="log"></pre>
<script>
// helper function: log message to screen
function log(msg) {
document.getElementById('log').textContent += msg + '\n';
}
// setup websocket with callbacks
var ws = new WebSocket('ws://192.168.101.141:8089/');
ws.onopen = function () {
log('CONNECT');
};
ws.onclose = function () {
log('DISCONNECT');
};
ws.onmessage = function (event) {
log('MESSAGE: ' + event.data);
};
</script>
效果非常哇塞

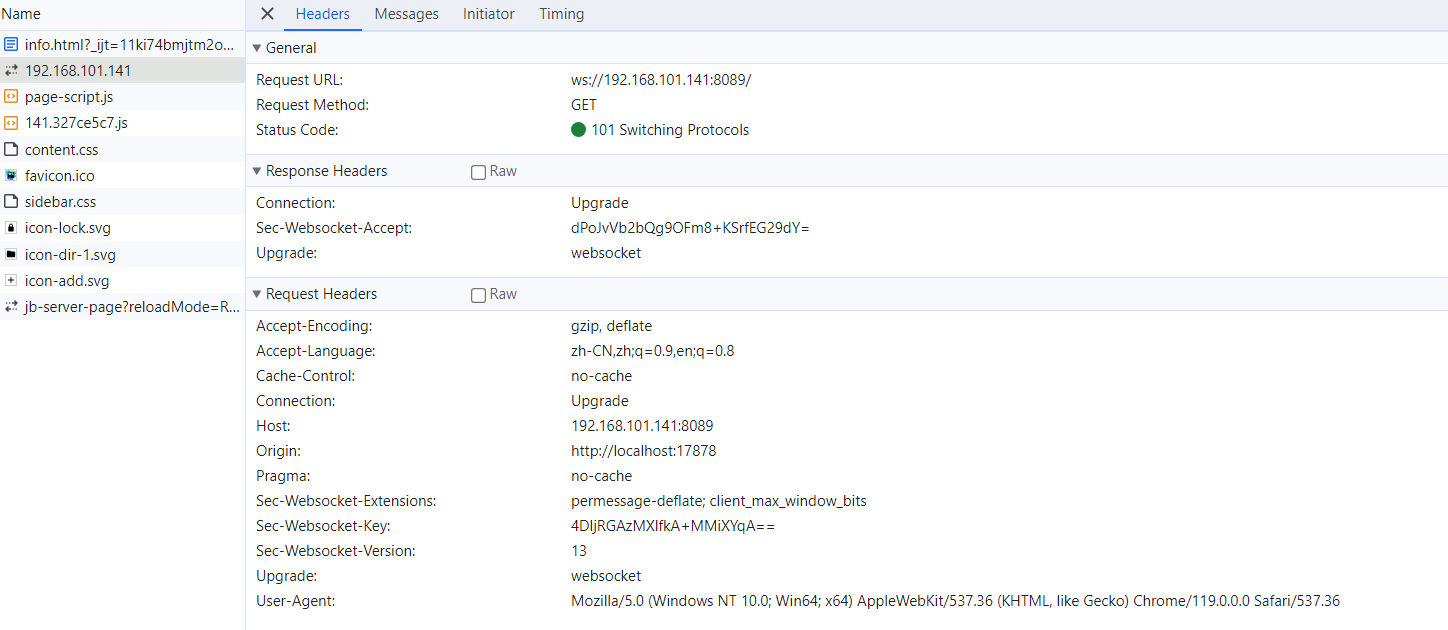
类型为 websocket,

请求信息

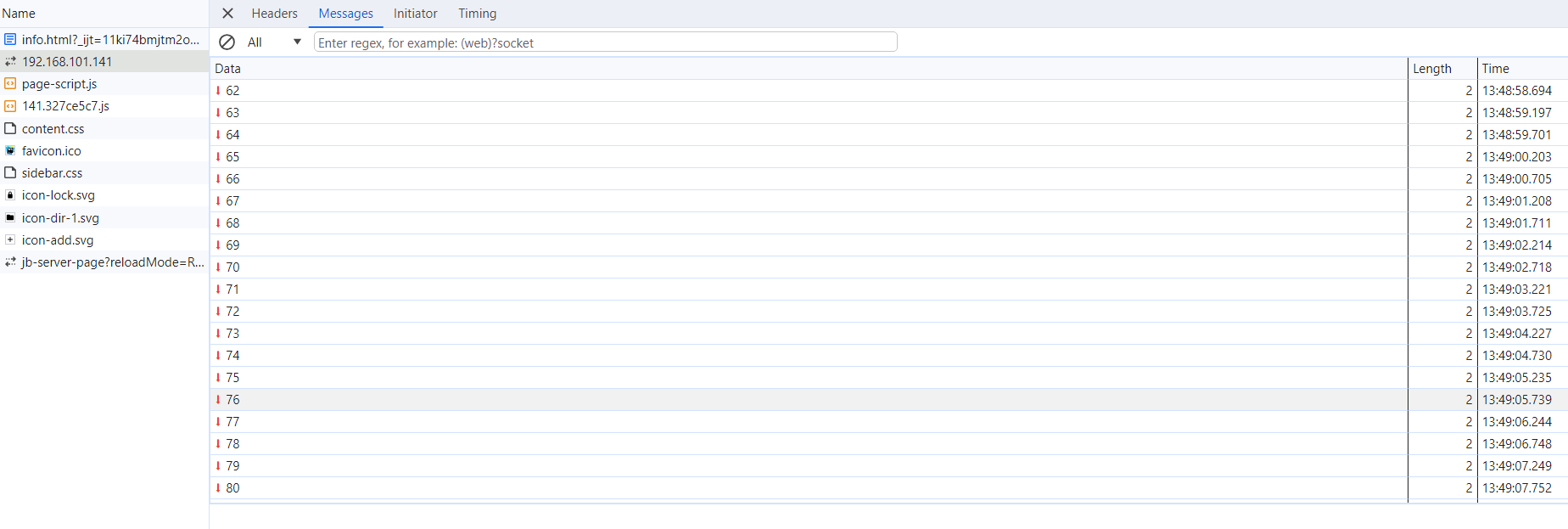
这一个 WebSocket 链接交换的所有的消息均显示在这里,很方便。
websocket 服务提供商,根据实际日活数量收费,还是很良心的
几行代码,搞定 Websocket 消息推送 - GoEasy